大家好,相信随着TSC_WL_EVK的陆续发货,很多小伙伴已经顺利拿到了此次联合发布的评估板。现在就来手把手的教大家如何进行一个最基本的功能开发。在开始之前,先说明一下此实例中的一些项目配置和软件安装参考了Github上的TencentOS tiny定制开发板EVB_WL快速入门指南文档 (https://github.com/Tencent/TencentOS-tiny/blob/master/doc/26.TencentOS_tiny_EVB_WL_Quick_Start.md)。此实例中提供的工程和软件包仅用于帮助使用者尽快上手,最终版本更新仍以TencentOS Tiny团队在Github或者相近代码库中的更新为准。
接下来我们分两个步骤进行一个最基本的功能开发:
1.检查板子可用性,下载板子对应工程进行基本配置
2.在 腾讯云 - 物联网开发平台 上新建项目并进行配置
1. 检查板子可用性,下载工程文件进行基本配置
1.1 检查板子可用性
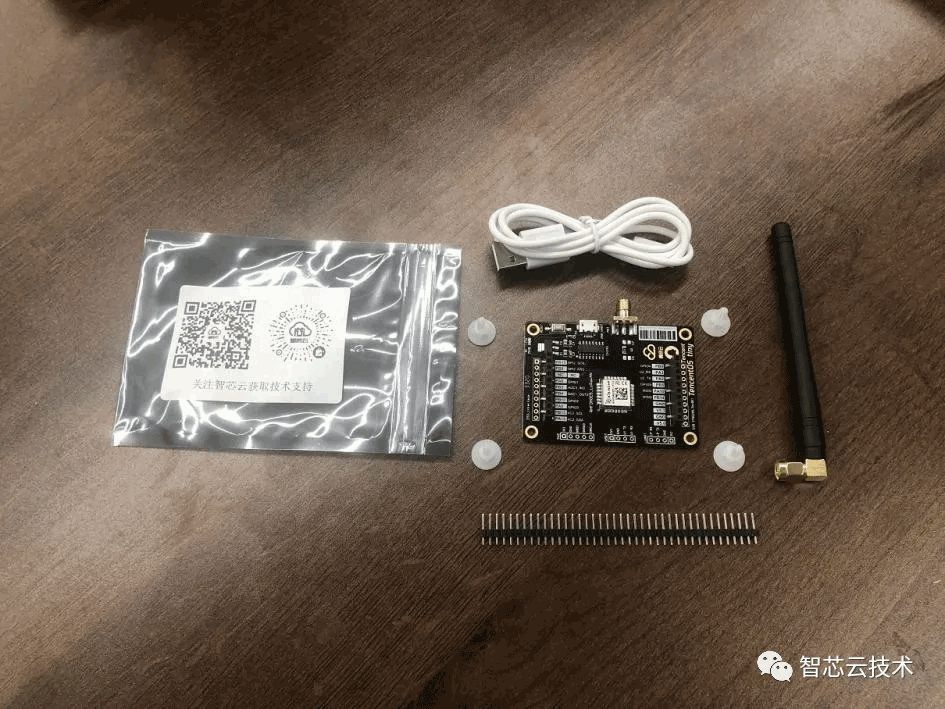
大家收到的板子包含了TSC_WL_EVK板子x1、micro USB数据线x1、2.54mm间距40p排针x1、470~510MHz SMA LoRa天线x1、PCB隔离座x4,如下图所示。开发者需要自行准备的工具包含ST-LINK或J-LINK调试器x1,连接板子的杜邦线x4,调试用的电脑x1 (安装MDK-KEIL开发工具,建议5.26以上版本)。


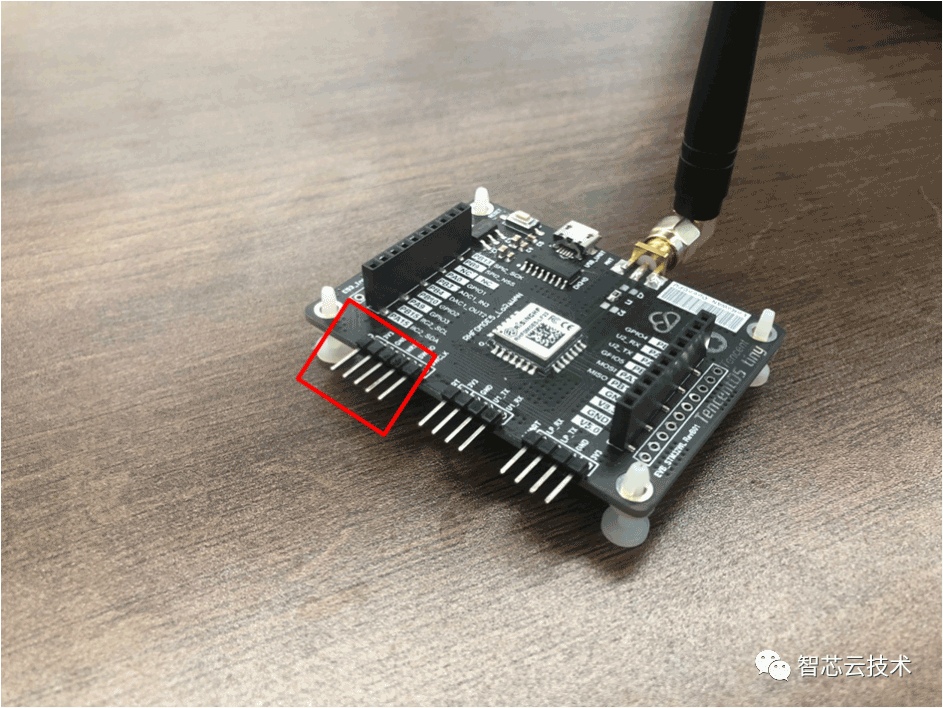
首先我们需要给板子焊上几个排针(最少需要焊接SWD口的5口排针),如下图所示:

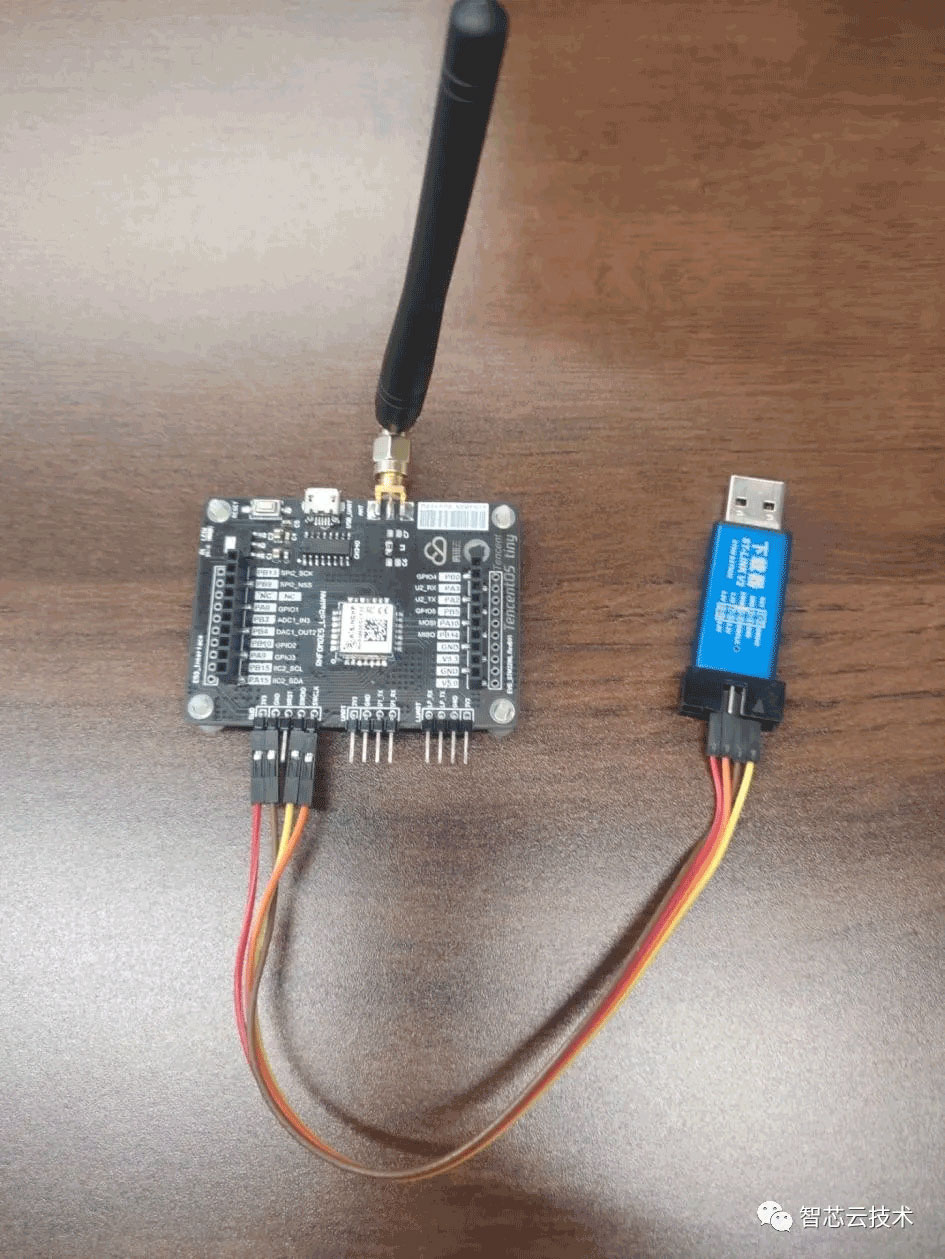
连接ST-LINK到板子上(如果调试器有3.3V供电接口,那可以先不接Micro USB线),如下图:

连接ST-LINK到电脑的USB接口上,检查供电是否正常,如下图:

1.2 开发板对应的原理图如下:
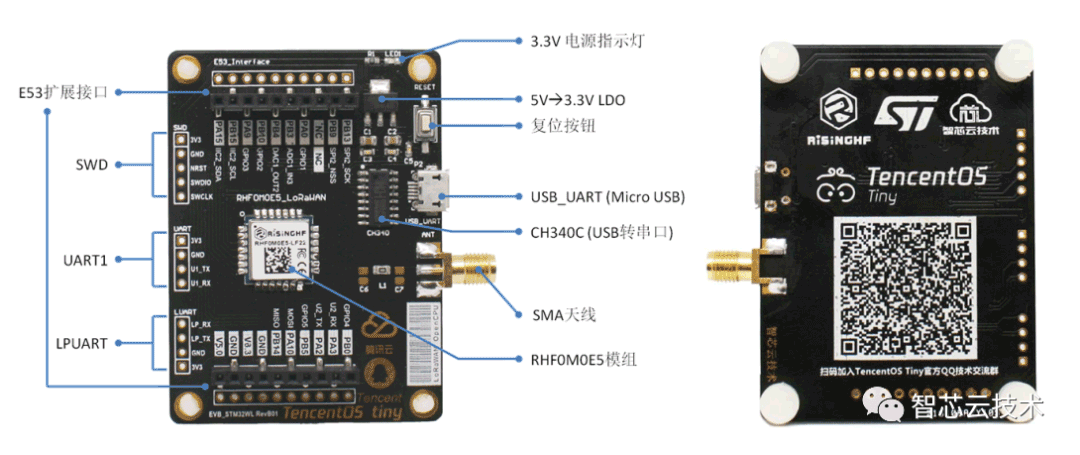
1.3 开发板对应的接口示意图如下

1.4 下载板子对应的工程文件
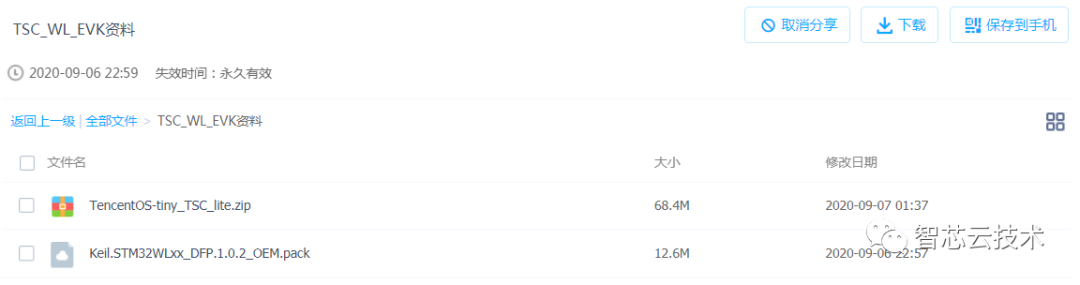
方式一:从智芯云共享的网盘中下载,下载信息如下
链接:https://pan.baidu.com/s/10BqWjgMZT4_pGWaifh8EyQ
提取码:hgxd
其中包含TSC_WL_EVK开发包和STM32WLxx的KEIL的器件库包,如下图

方式二:从Github或腾讯码云等TencentOS-Tiny开源代码仓库中下载TOS工程包。

1.5 安装KEIL器件库包
在安装有MDK-KEIL的电脑上将上面下载的STM32WLxx系列的器件库包(Keil.STM32WLxx_DFP.1.0.2_OEM.pack)安装到KEIL中。
1.6 检查板子是否上锁
在ST官网下载并安装stm32cubeprog,使用STLINK连接板子的SWD接口(注意杜邦线保持可靠连接,且stm32cubeprog目前只支持STLINK)。接好后打开stm32cubeprogammer并点击右上角的Connect连接按钮,注意右下角的连接器件的状态和下方提示(如果下方没有提示Data read failed, 可以直接跳到1.7进行项目配置):
点击选择左侧的OB图标按钮,并按图中的流程进行解锁:
成功后点击Disconnect断开连接:
1.7 硬件SWD接口连接检查
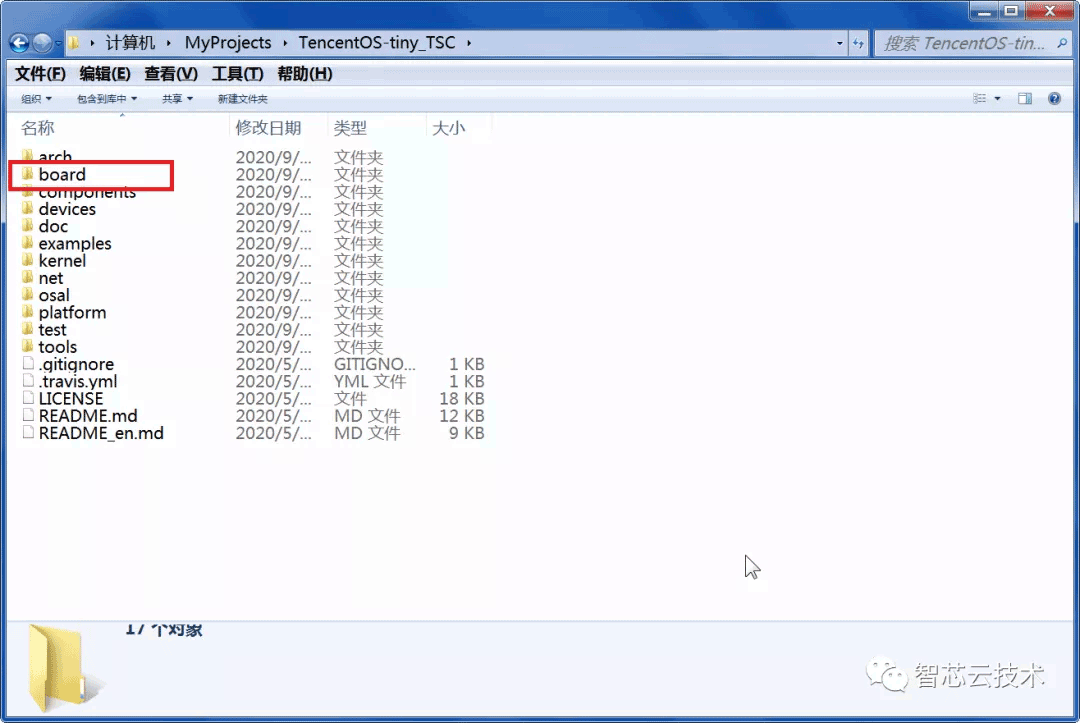
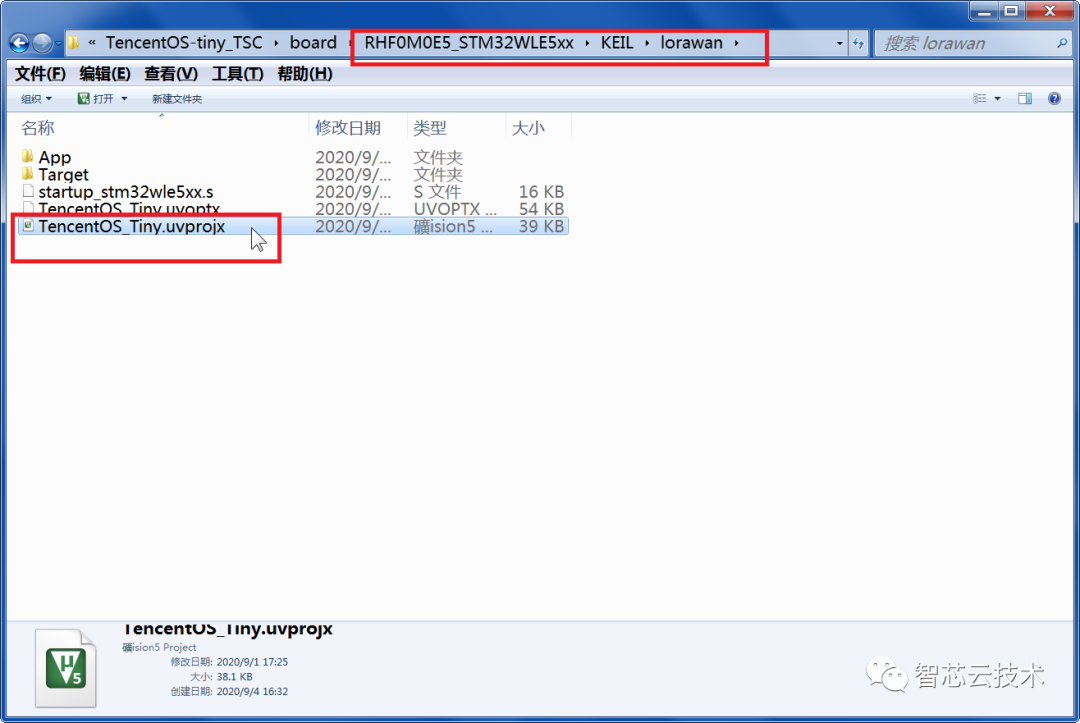
下载并解压缩工程包以后,在 �oardRHF0M0E5_STM32WLE5xxKEILlorawan目录下用KEIL打开TencentOS_Tiny.uvprojx项目工程文件(下载的工程包解压缩后保存在硬盘的位置上最好不要有中文目录)


打开工程后,点击Option按钮打开项目选项窗口,选择调试器为ST-Link(或者J-link),然后点击其右侧的Settings按钮。
取消勾选Check version on startup避免每次打开自动检查ST-LINK的版本,然后在Target Com下方的Port选项中选择SW 模式,点击 确定 返回 项目选项 窗口后,重新点击ST-Link Debugger右侧的Settings进入查看,此时右侧的SW Device列表下面应该会出现一个SWD设备编号,如下图所示。此时,硬件已经完全检查完毕。
1.8 实例工程配置
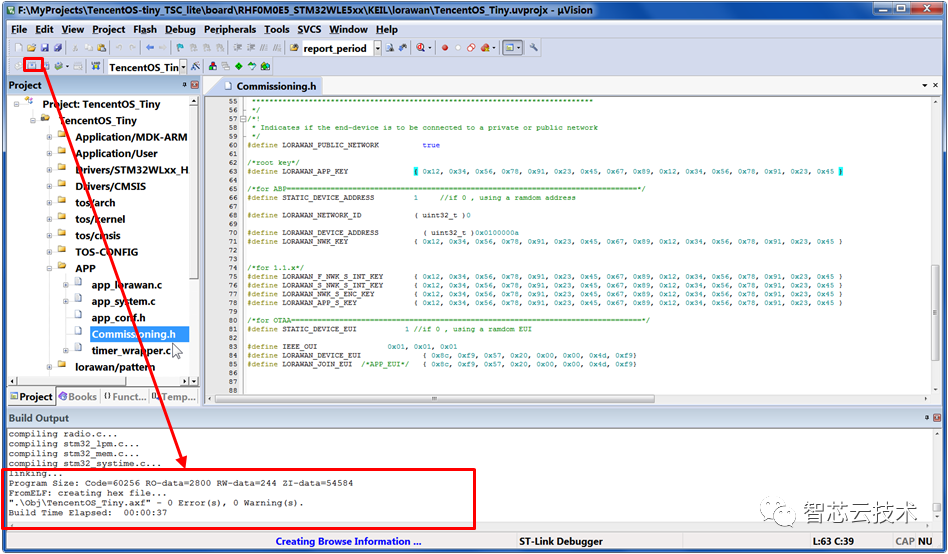
在KEIL项目工程窗口中选择打开APP目录下的Commissioning.h文件,修改框选的两种长度的KEY为自己定义的密钥,一个长度为32bytes,一个长度为16bytes,长度相同的Key应设置为相同值。如下图:
设置好以后点击KEIL的Build按钮,看看下方状态栏是否有提示错误信息。

如果没有编译错误,此时可以点击下载烧录按钮将编译好的固件烧录到TSC_WL_EVK板子上。

2. 在 腾讯云 - 物联网开发平台 上新建项目并进行配置
在腾讯云上注册一个开发账号,并在物联网开发平台上新建一个项目。腾讯云登录界面如下:
物联网开发平台网址及新建项目连接如下图:
2.1 产品开发
点击新建项目按钮后,输入项目名称和描述,并点击保存。
保存后,点击项目列表中的产品框,进入产品开发界面。
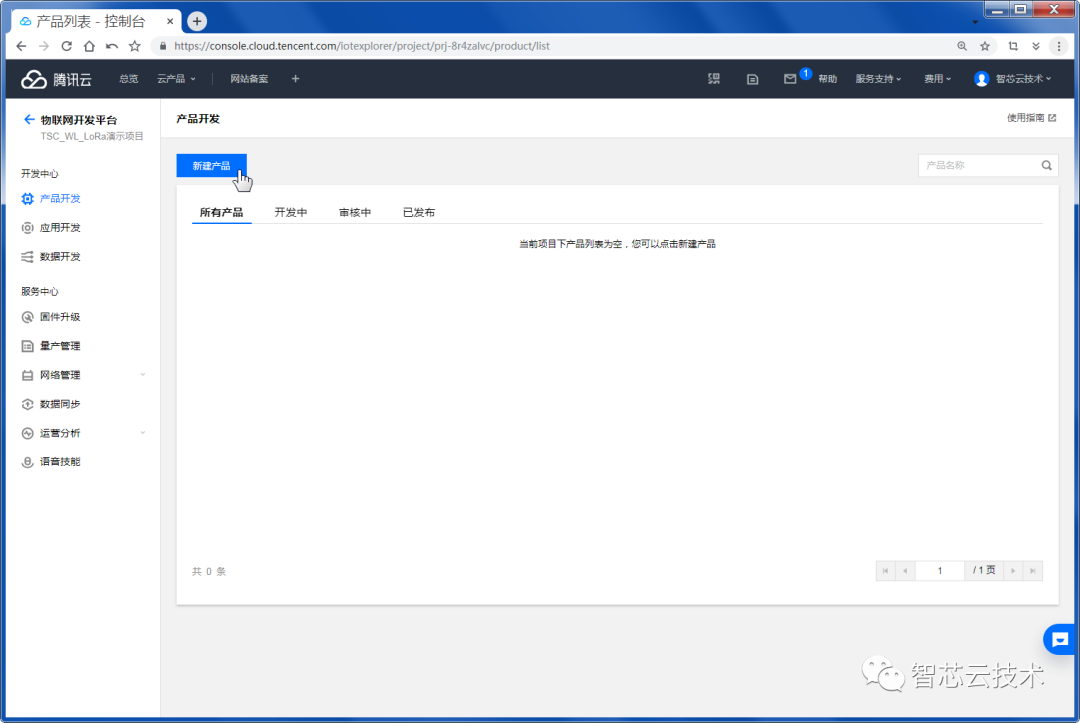
在产品开发界面下,点击新建产品按钮

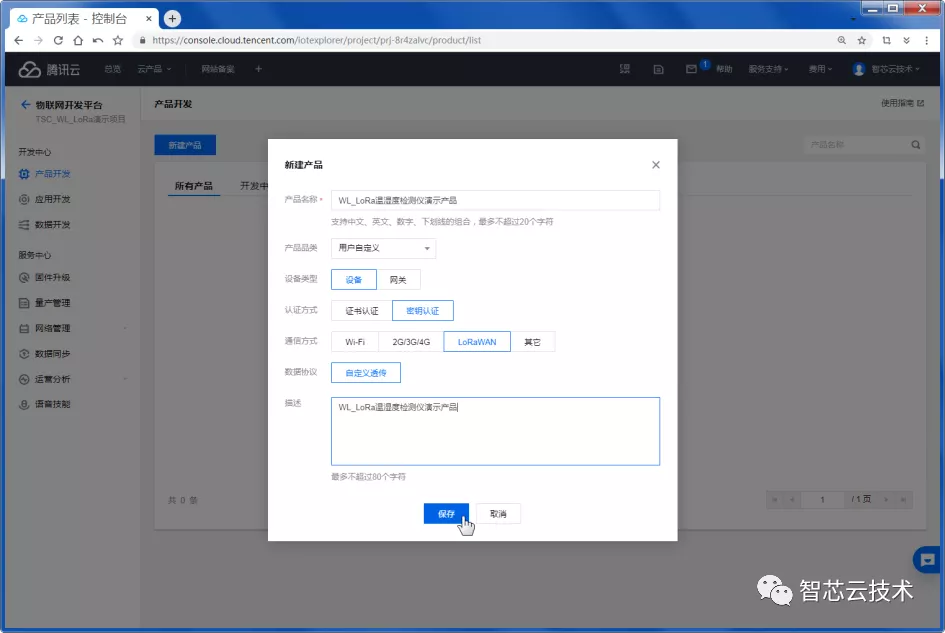
输入产品名称信息,选择“设备”,“密钥认证”,“LoRaWAN”通信方式,“自定义透传”数据协议,然后点击保存。

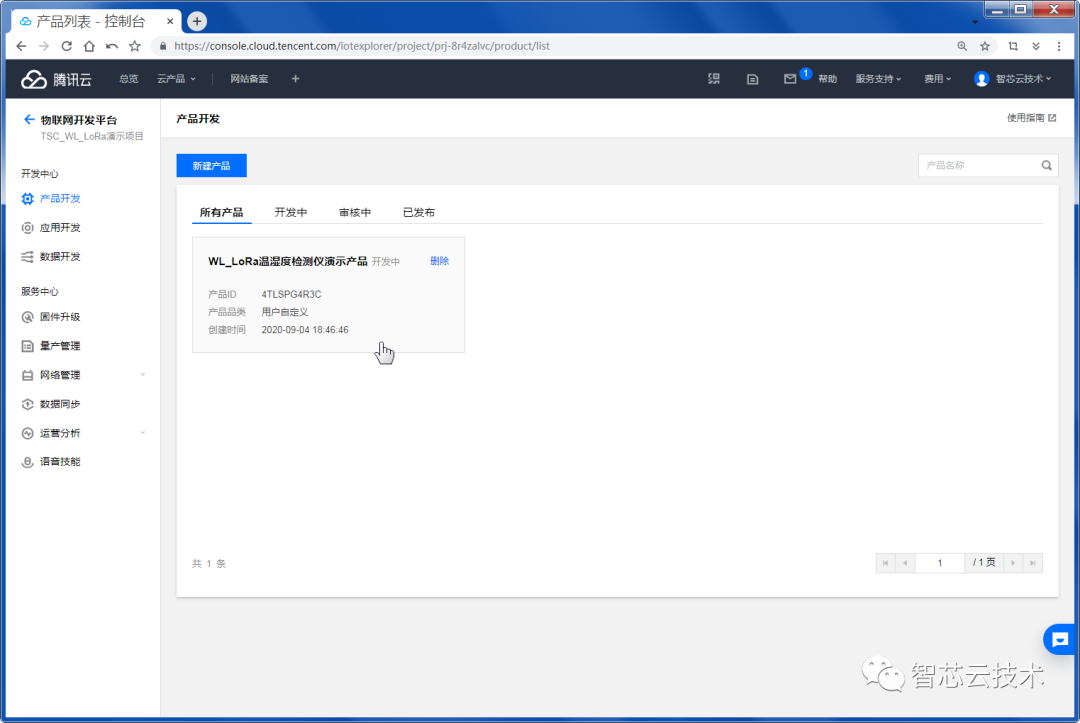
保存后,点击打开刚才新建的产品。

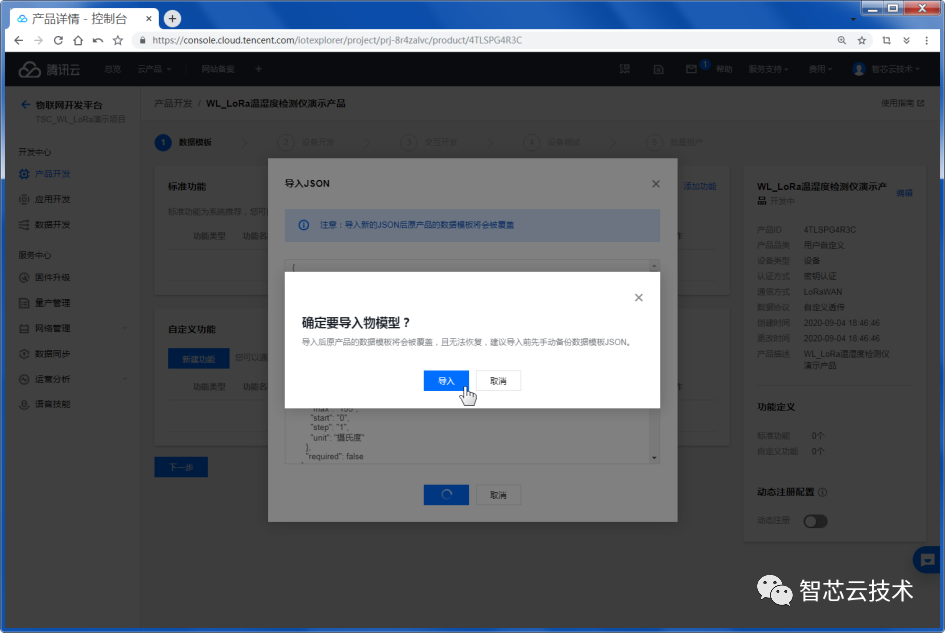
在数据模板页面下,点击导入JSON模板,复制并粘贴以下Supowang的参考代码,并点击导入。
{ 'version': '1.0', 'profile': { 'ProductId': 'F2G256SY2G', 'CategoryId': '1' }, 'properties': [ { 'id': 'temperature', 'name': '温度', 'desc': '', 'mode': 'r', 'define': { 'type': 'int', 'min': '-100', 'max': '155', 'start': '0', 'step': '1', 'unit': '摄氏度' }, 'required': false }, { 'id': 'humidity', 'name': '湿度', 'desc': '', 'mode': 'rw', 'define': { 'type': 'int', 'min': '0', 'max': '100', 'start': '0', 'step': '1', 'unit': '%' }, 'required': false }, { 'id': 'period', 'name': '上报周期', 'desc': '', 'mode': 'rw', 'define': { 'type': 'int', 'min': '0', 'max': '3600', 'start': '0', 'step': '1', 'unit': '秒' }, 'required': false } ], 'events': [], 'actions': []}

导入完成后,如下图所示,点击下一步按钮。

在设备开发标签中,可以进行设备的数据解析功能配置并测试。
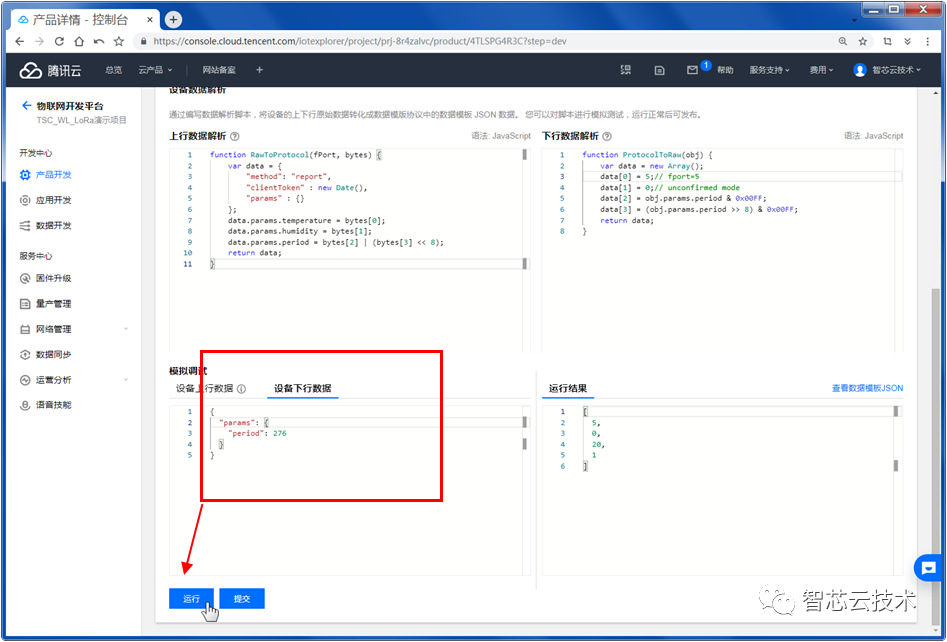
可以参考下图的参数进行数据解析的调试,把参考代码拷贝分别拷贝到上行数据解析和下行数据解析的输入框中,在下方模拟调试窗口中可以手工输入数据并点击运行看解析结果是否正确。
设备上行数据模拟调试结果如下图:
上行数据解析参考代码
function RawToProtocol(fPort, bytes) { var data = { 'method': 'report', 'clientToken' : new Date(), 'params' : {} }; data.params.temperature = bytes[0]; data.params.humidity = bytes[1]; data.params.period = bytes[2] | (bytes[3] <<< span=''> 8); return data;}
下行数据解析参考代码
function ProtocolToRaw(obj) {var data = new Array(); data[0] = 2;// fport=2 data[1] = 0;// unconfirmed mode data[2] = obj.params.period & 0x00FF; data[3] = (obj.params.period >> 8) & 0x00FF; return data;}
设备下行数据模拟调试结果如下图:

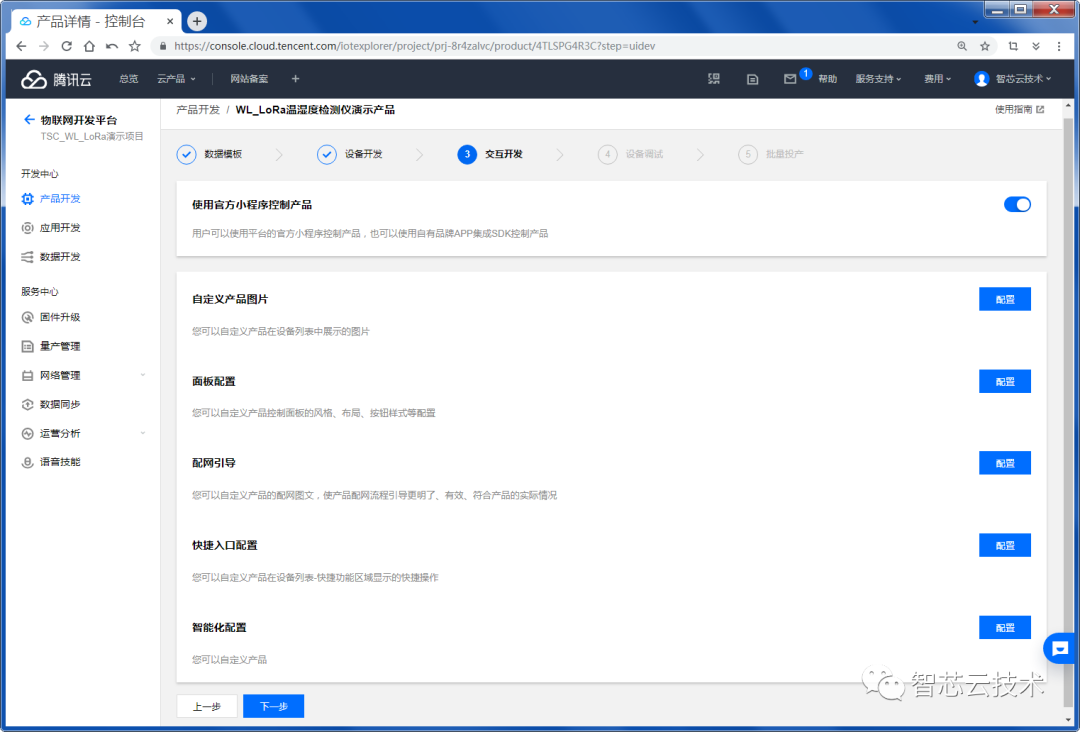
调试完毕后点击提交按钮进入下一步交互开发页面。

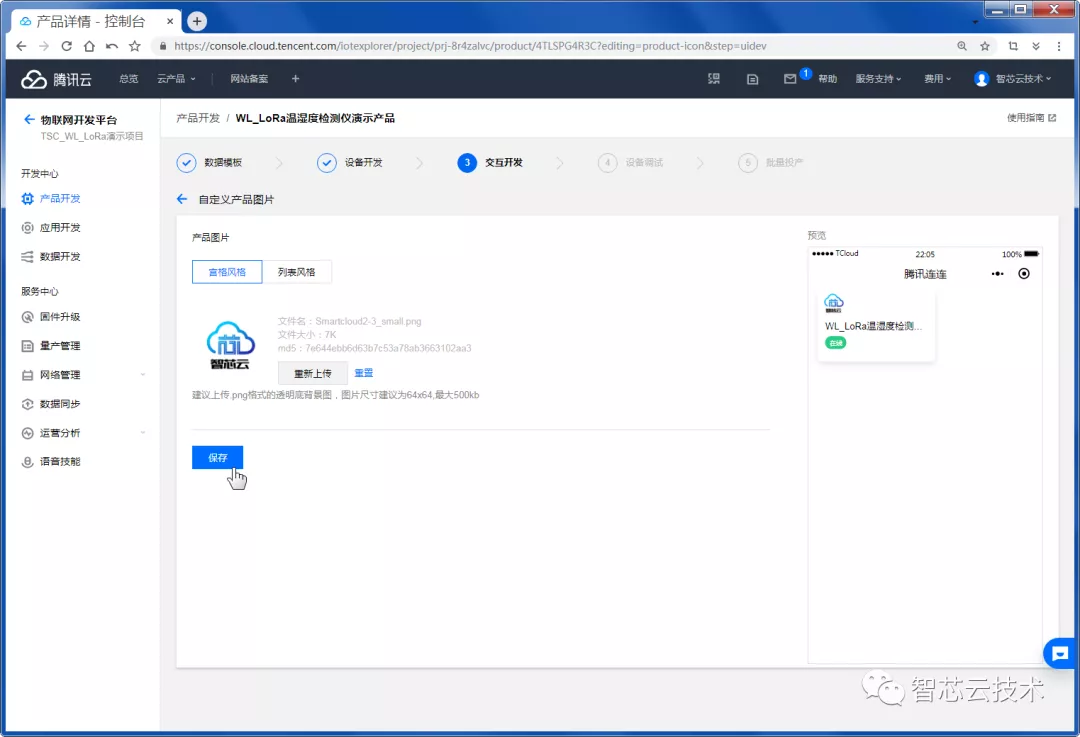
此处可以进行一些交互开发中的配置,例如自定义产品图片中可以修改设备在后续腾讯连连界面下显示的设备图片等。

在交互开发的面板编辑界面,可以对设备在腾讯连连中的一些UI进行设置和调整,如下图:
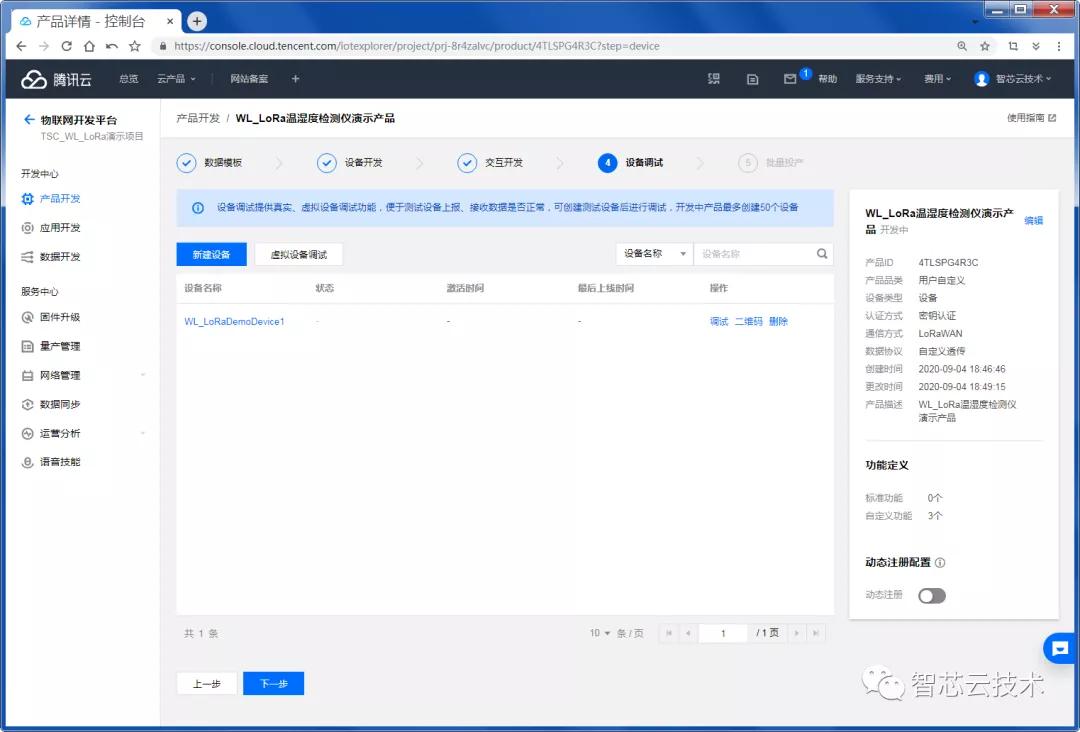
点击下一步可以进入设备调试的界面。
我们在这里点击新建设备按钮添加刚才我们编译好的板子对应的产品,在弹出的窗口中输入设备名称,DevEUI和AppKey。此处DevEUI为刚才在KEIL工程中输入的16bytes设备编号,AppKey为输入的32bytes的设备密钥。本截图的示意DevEUI和AppKey仅为演示用途。
点击保存后,在设备列表中会出现刚才新建的设备名称,如下图:

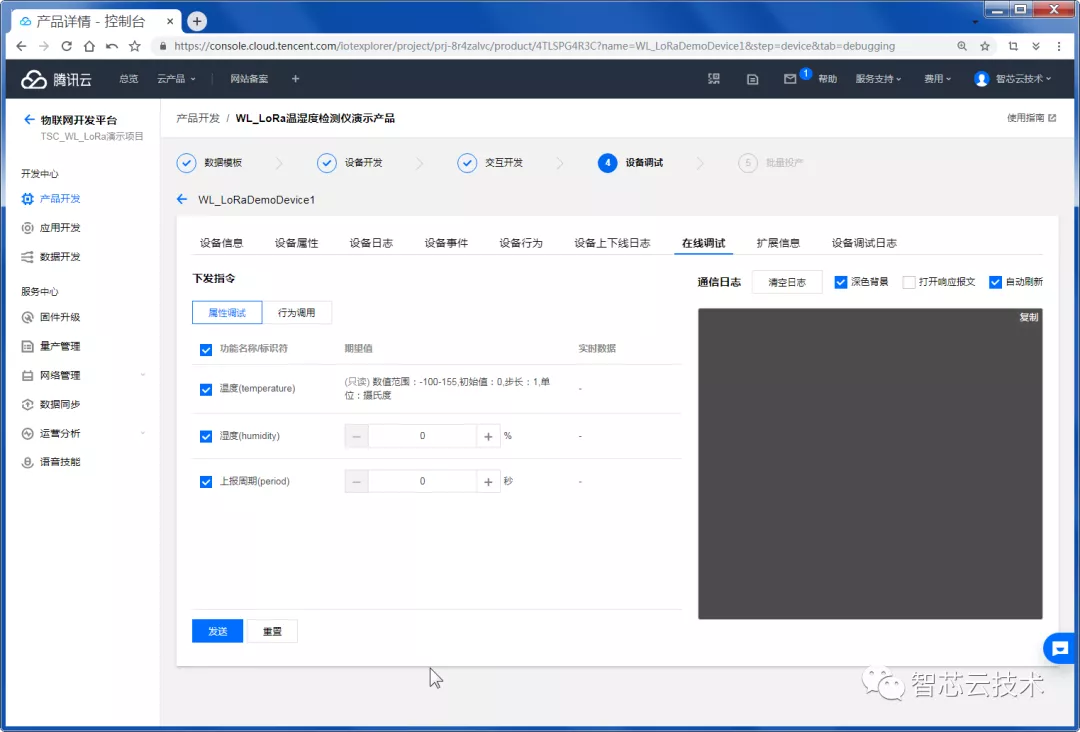
点击设备名称右方的调试按钮,可以进入在线调试的界面,如下图:

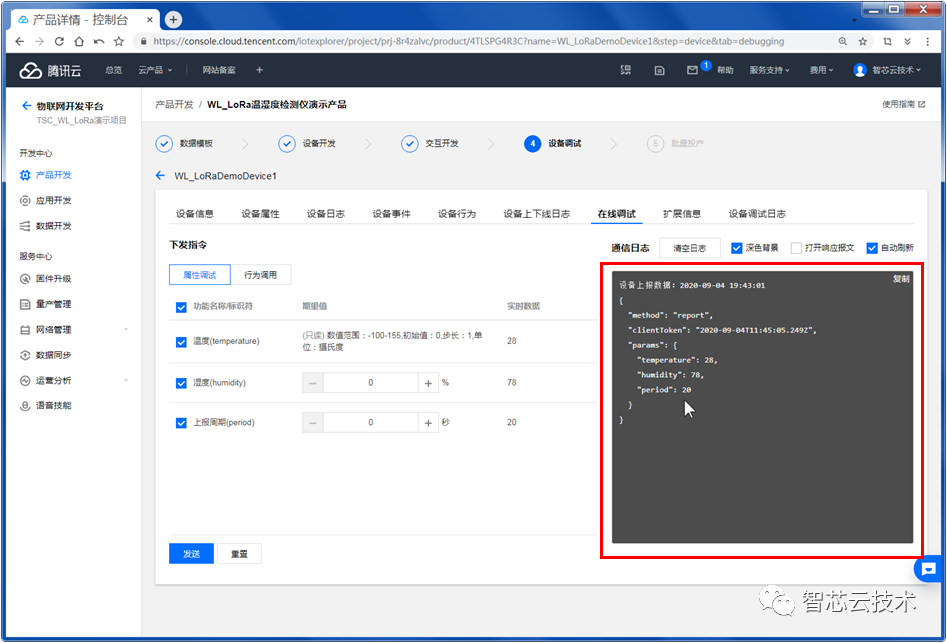
此时给刚才下载烧录好固件的TSC_WL_EVK板子通电,等待片刻,应该可以在设备在线调试右侧的窗口中看到板子上传上来的数据,如下图:

如果是通过micro USB线缆连接到TSC_WL_EVK的板子上,并安装了CH340 USB转串口的驱动程序,可以在电脑的串口通信助手中看到板子打印出来的调试信息,如下图(如果显示end node joined,则表示入网成功啦):
2.2 数据开发
现在我们可以在数据开发界面新建一个数据流控制逻辑,进行一个模拟高温报警的设定。点击物联网开发平台页面左侧的数据开发菜单,点击右方的新建数据流。
输入数据流名称,如下图:
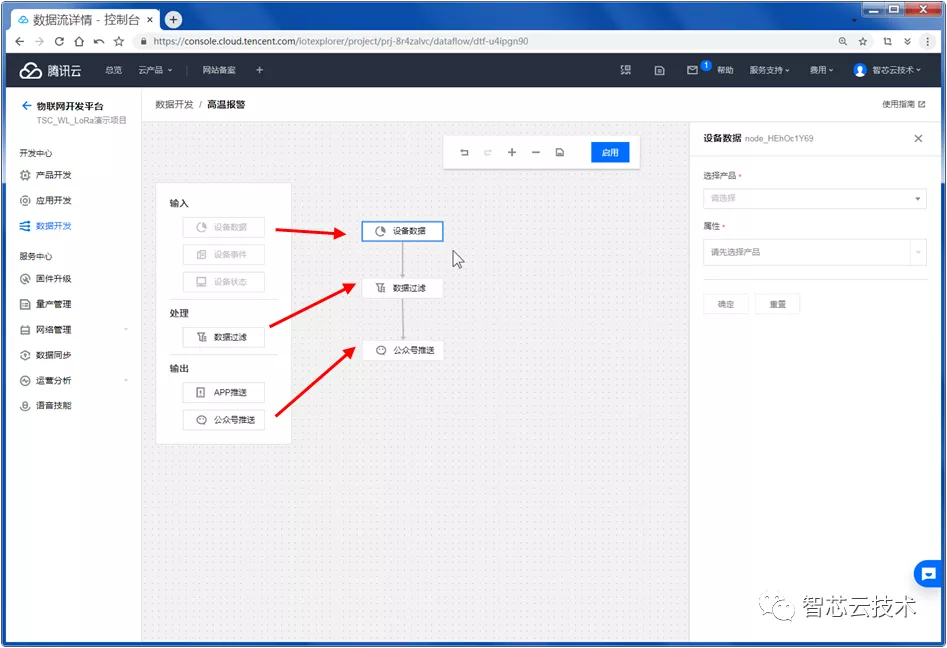
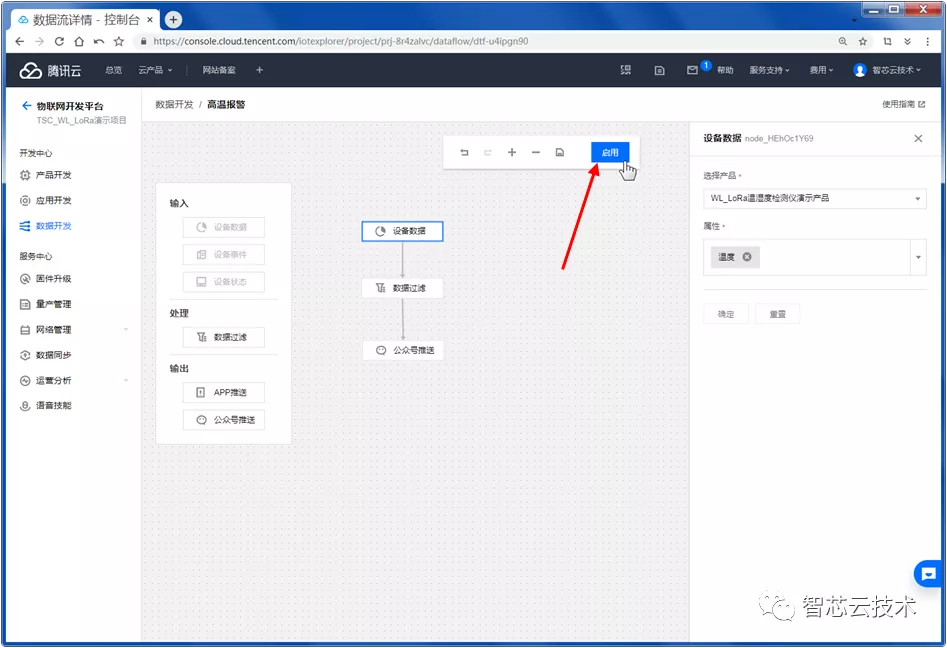
在数据流编辑界面,我们拖入设备数据,数据过滤和公众号推送三个流程框并将他们连接起来,如下图:

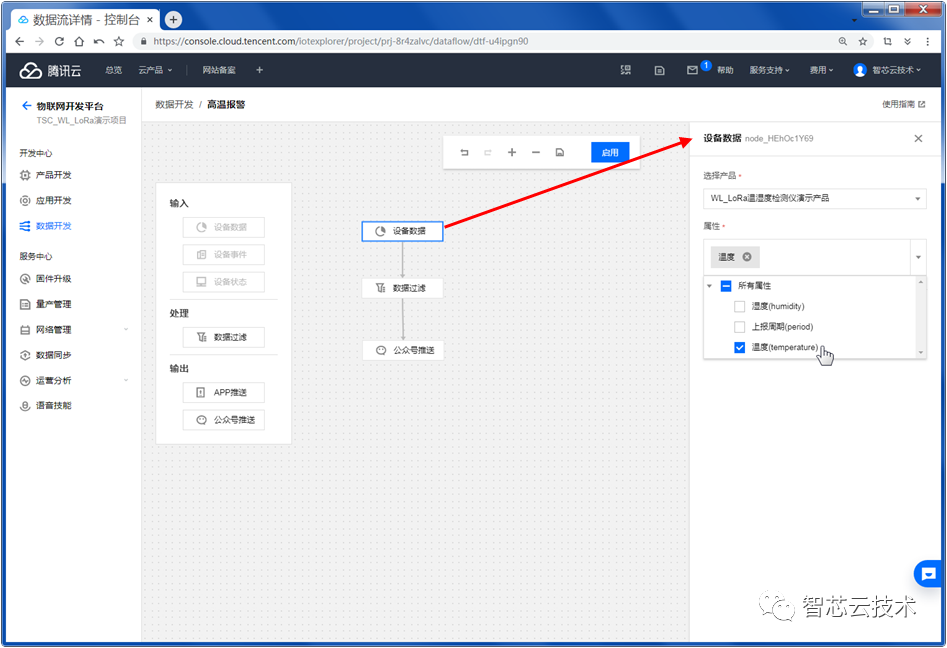
点击设备数据按钮,在右侧进行设备数据的设置,选中设备的温度信息,如下图:

点击数据过滤按钮,在右侧进行数据过滤的设置,这里我们选择温度大等于50度的条件,然后点击确定:
点击公众号推送按钮,在右侧输入推送的标题和内容,还可以把报警时实时的温度信息输入进去,并点击确定,如下图:
条件都设定好以后,我们点击界面上的启用按钮启动报警功能。

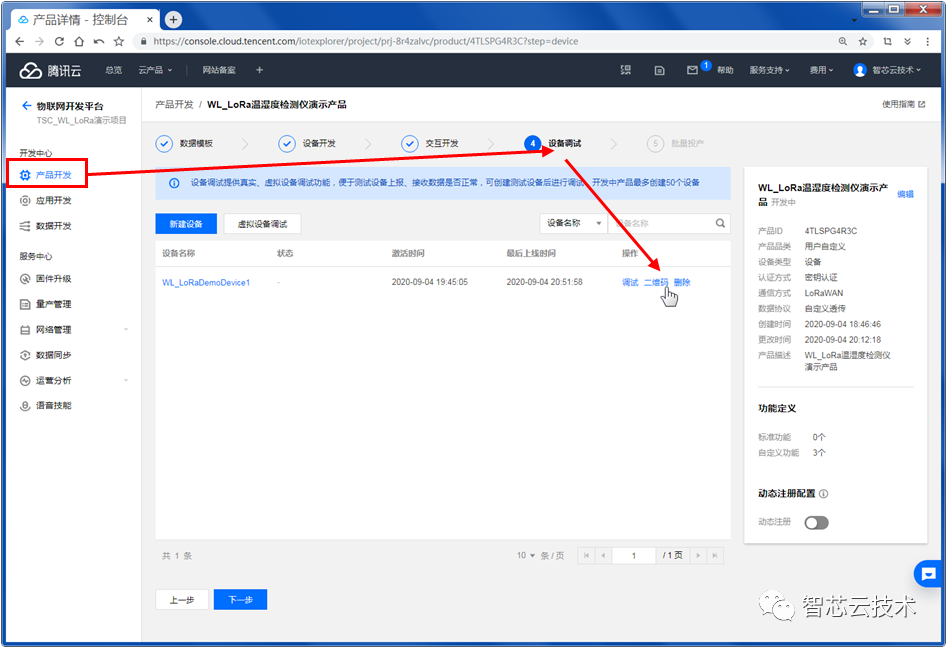
返回到产品开发的设备调试界面,点击刚才创建的设备的二维码,如下图:

用微信搜索并打开腾讯连连的小程序,在腾讯连连的小程序中扫描弹出的二维码并进行绑定,如下图:
绑定设备成功后会在腾讯连连小程序中看到我们建立的设备,如下图:
点击设备名称,我们可以进去查看设备实时更新的数据状态,如下图:

2.3 高温报警工程项目修改
现在我们在腾讯连连中没有收到任何前面设定的高温报警的信息,原因是一开始的板子的实例工程,对于温度的数据处理是一个固定的值,我们需要对板子的KEIL工程进行一个小小的修改以便模拟产生高温的情形。
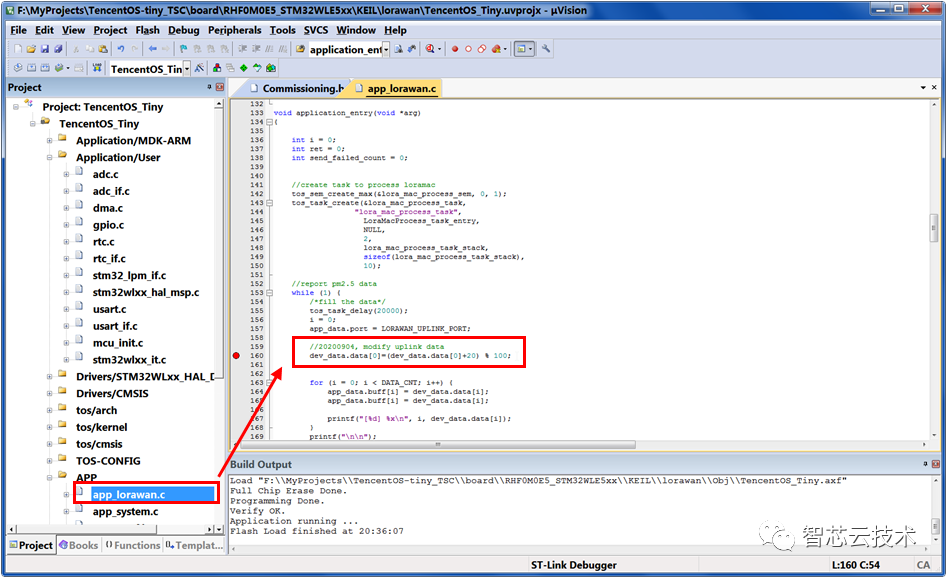
我们在电脑上用KEIL重新打开刚才的工程,找到APP目录下的app_lorawan.c文件,对我们要上传的数据进行一个预处理,让温度的数据每一次增加20然后再发送,如下图:

修改完毕后,我们重新点击Build按钮进行编译并下载新的固件到板子上,按一次板子上的RST按钮对程序进行复位重启。等待片刻,板子重新上线后,可以观察腾讯连连小程序中设备的温度信息。我们在微信中搜索并关注腾讯连连的公众号,当温度超过50度时,在腾讯连连公众号的推送信息中会收到高温提醒的报警信息,如下图:


最后的彩蛋,也可以用腾讯云提供的物联网小程序开发SDK做的一个简单小程序,就可以做自己风格的小程序界面。这部分就留给大家自己研究了。
